超帥 3D 文字教學!AE 插件 Element 3D 介紹
今天來教大家 How to 用 AE 的 Element 3D 插件做出這種
3D 文字的超帥效果,
Go!Go! 來做特效囉!
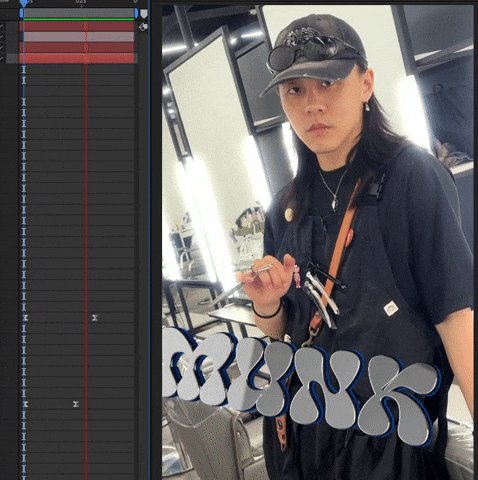
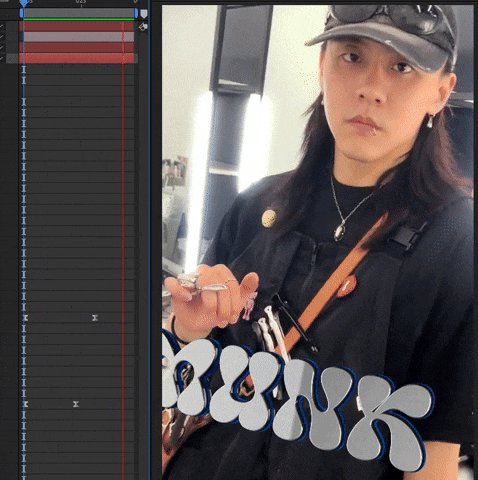
成品範例:

這次的特效會用到一個叫 Element 3D 的插件,
可以先到網路上準備好這個插件,
關於如何安裝 AE 插件的教學可以參考這篇文章:
本文目錄
拍攝教學
拍攝素材時可以用手持鏡頭,
因為後續會需要 3D 追蹤,所以素材運鏡不要太過劇烈,
可以適時有些旋轉、拉近拉遠。

3D 文字製作
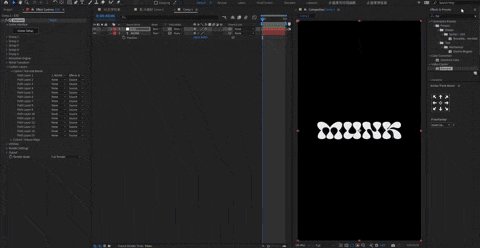
將素材匯入到 AE 之後首先先來製作文字,
先點選文字工具。

在預覽視窗輸入想要放進去的文字。

可以先在 Character 視窗設定好字體跟文字尺寸。

成品參考裡用的字體是 Flower 字體:

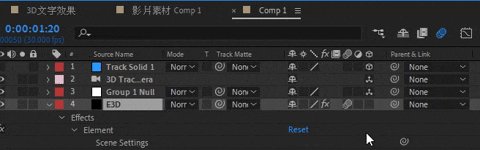
輸入好文字之後,在圖層區右鍵 > New > Solid,
新增一個 Solid 圖層用來承接 Element 3D 效果。

如果你已經安裝好 Element 3D 插件,
那可以直接在 Effects & Presets 視窗搜尋到 Element 效果,
直接幫 Solid 加入 Element 效果就可以了。

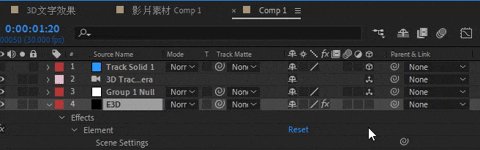
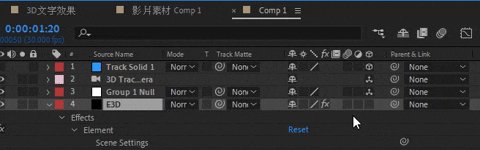
加入之後第一件事情,
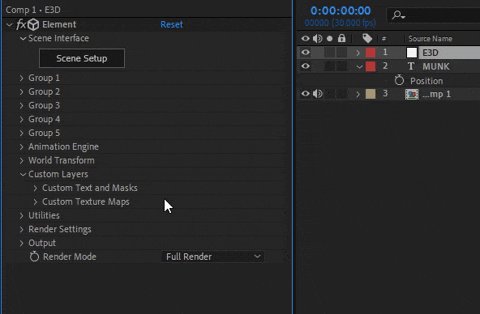
我們先到 Element 底下找到 Custom Layers > Custom Text and Masks,
注意不是 Custom Texture Maps 哦,這兩個選單很容易搞錯,
在 Custom Text and Masks 選單列表中我們先將 Path Layer 1 指定為剛才的文字圖層,
這樣 Element 3D 就能偵測到剛才文字圖層的內容,進而建立該文字的 3D 模型了。

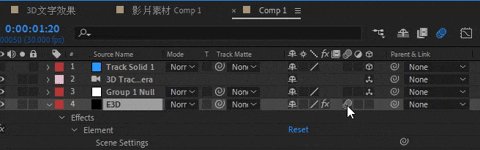
設定完畢之後點擊這個方形的 Scene Setup 按鈕。

點擊之後會進入到 Element 3D 的主介面,
點選上方的 Extrude 按鈕 (有一個立體 T 的符號),
Element 就會先自動讀取剛才設定的 Custom Text and Masks 裡 Path Layer 1
所指定的文字內容囉。

在預覽視窗當中可以用以下這些按鍵來預覽不同 3D 視角:
按住滑鼠左鍵拖曳:控制預覽的角度
按住滑鼠中鍵拖曳:控制預覽的平移位置
滑鼠滾輪:鏡頭拉近拉遠

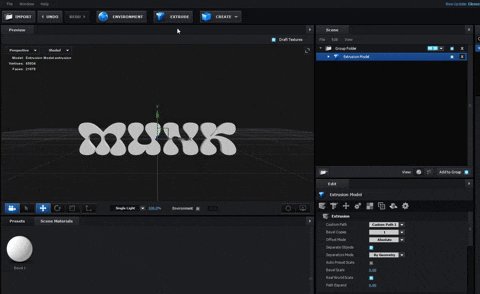
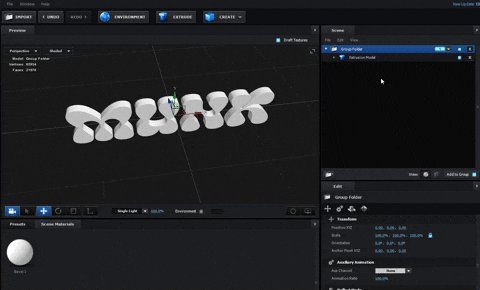
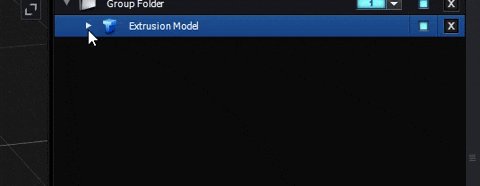
剛剛按過 Extrude 按鈕建立 3D 物件了,
可以在右側的 Scene 視窗當中找到有個資料夾,
下面的 Extrusion Model 就是我們的物件了,
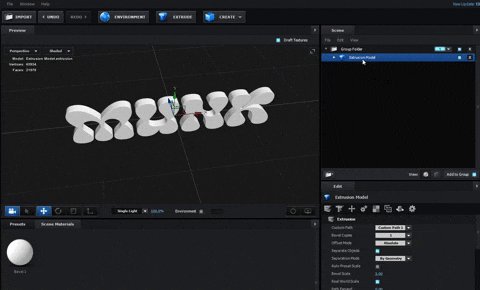
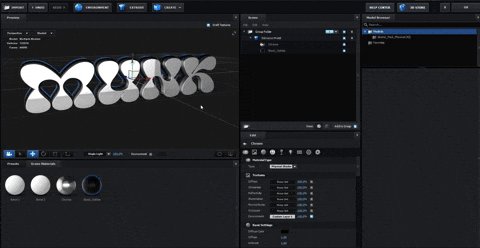
點擊之後再更下方的 Edit 視窗內將 Bevel Copies 數字選項改為 2,
這樣可以讓文字有兩層厚度。

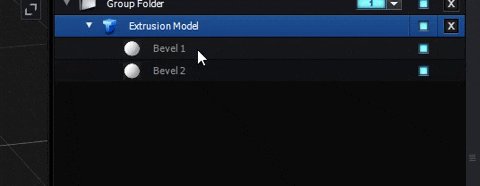
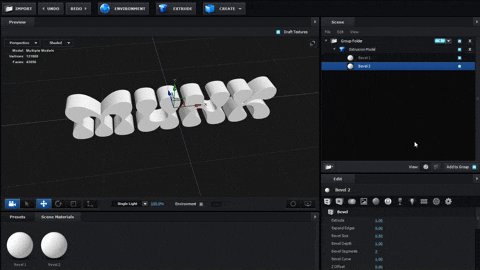
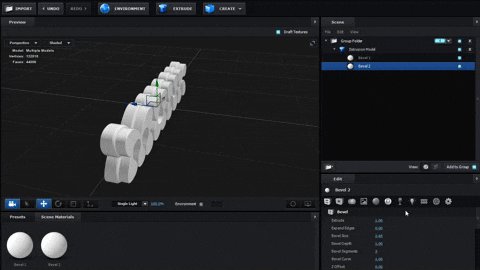
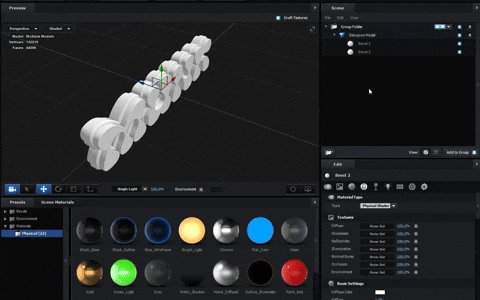
點擊後在 Extrusion Model 選單內就有兩顆材質球了,
分別叫 Bevel 1、Bevel 2。

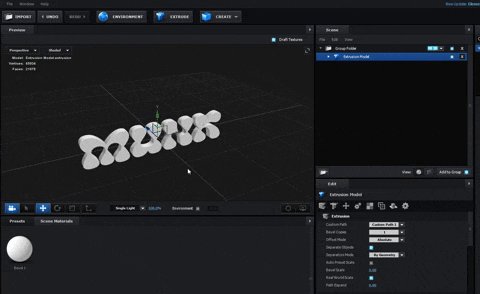
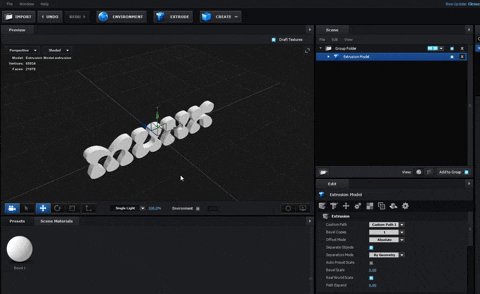
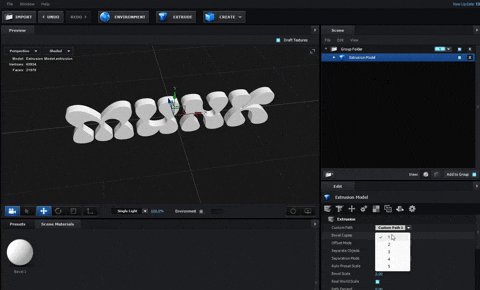
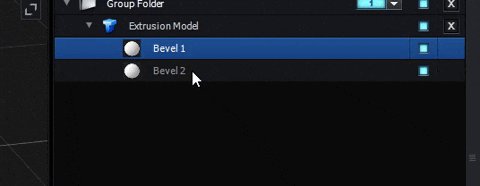
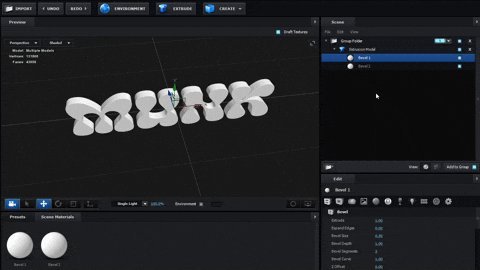
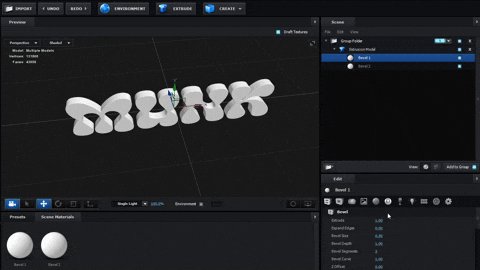
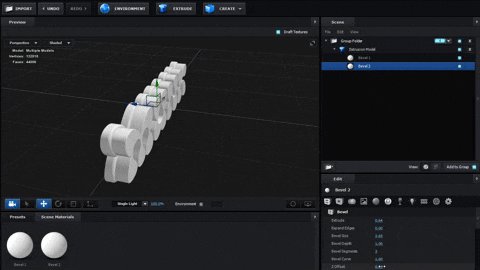
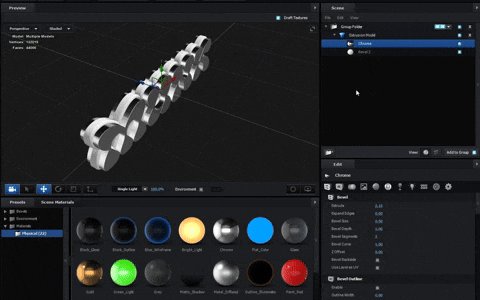
我們點選 Bevel 1 並到 Edit 當中將 Extrude (延伸厚度) 選項增加。

點選 Bevel 2 將 Bevel Size (往外擴張) 選項增加。
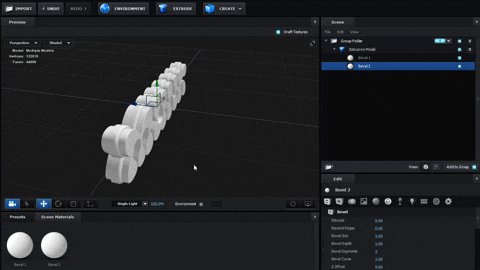
調整好之後我們就有一層比較厚較突出的文字,
和一層比較擴張寬大的文字疊再一起了。

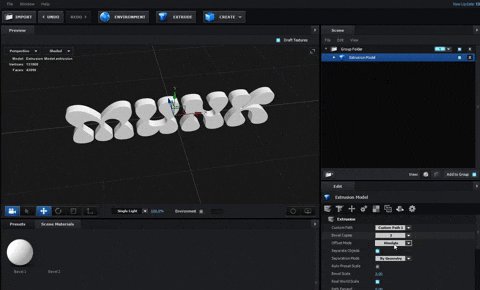
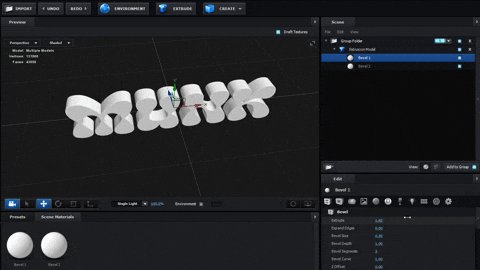
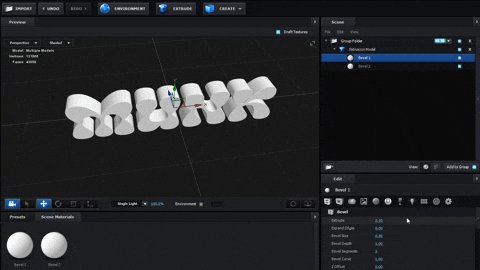
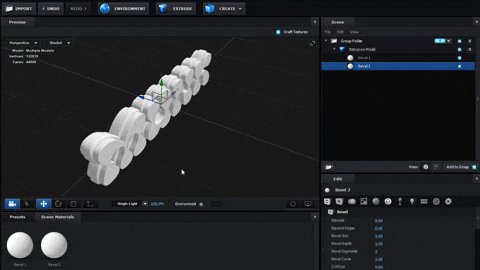
你也可以調整 Bevel 2 的 Z offset 選項,
讓較寬大的文字可以穿插在較厚的文字中間。

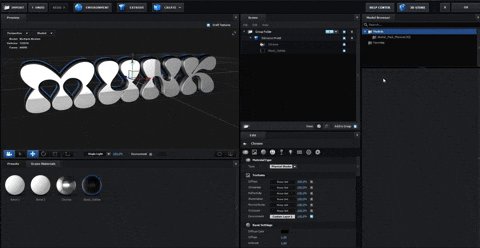
接著我們要來替文字模型加上材質,
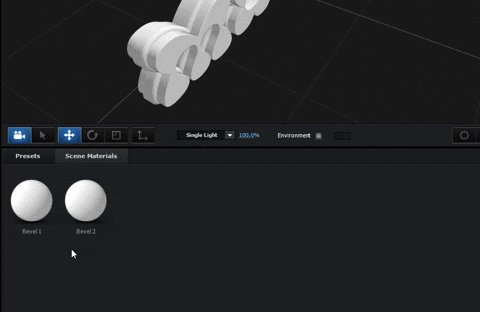
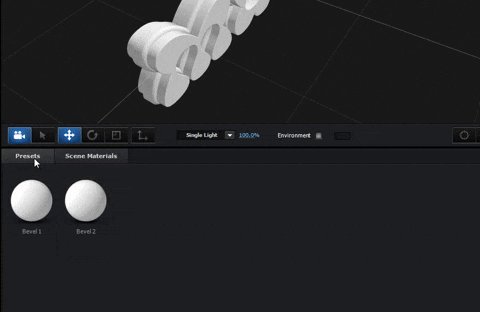
可以先道下方的 Scene Materials 視窗,
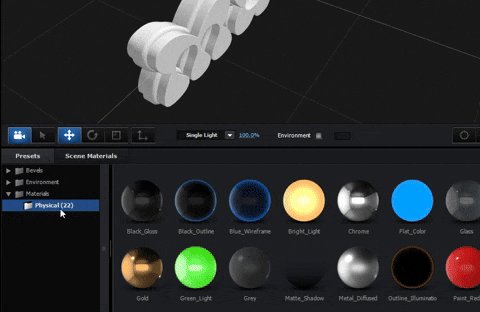
點擊旁邊的 Presets 分頁可以找到預設的一些材質球。

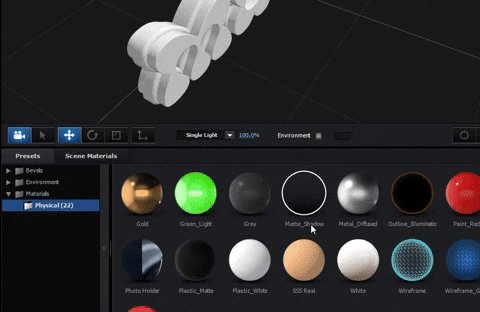
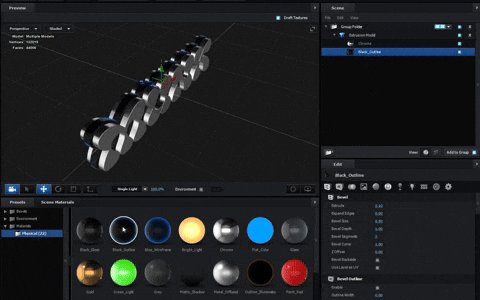
點擊要加入材質的 Bevel 物件,
並雙擊喜歡的材質球就可以套入不同的材質囉,
向這邊我就加入了金屬材質和藍色的材質。

完成之後點擊右上角的 OK 就可以儲存並關閉視窗了,
在 AE 的預覽畫面當中就能看到我們的金屬 3D 文字了。

環境貼圖
若你想要讓金屬更加真實,
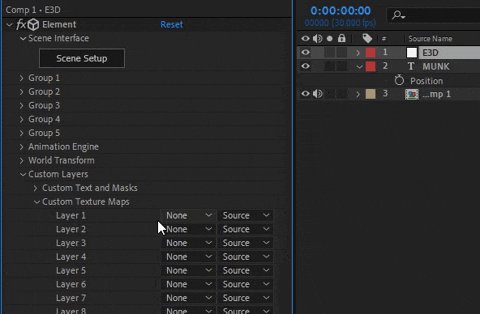
可以嘗試在 Custom Layers > Custom Texture Maps 列表當中,
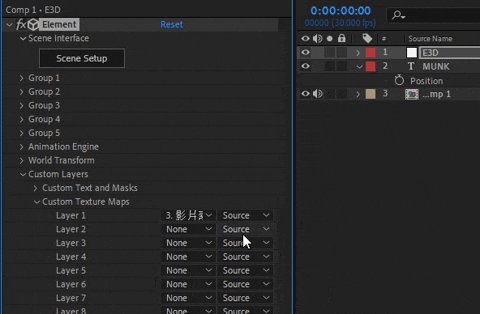
將 Layer 1 設定為影片的圖層,
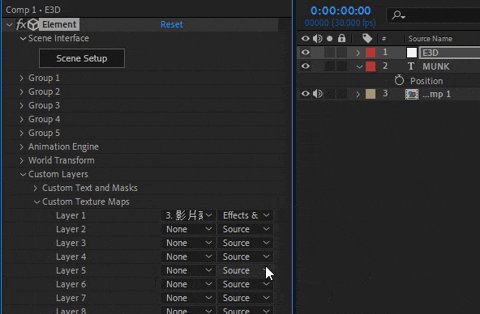
後方選項也改為 Effects & Masks,
這樣如果影片素材要加特效調色 Element 3D 也會偵測到。

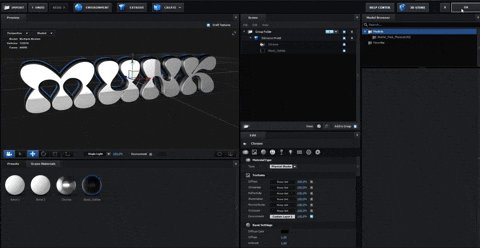
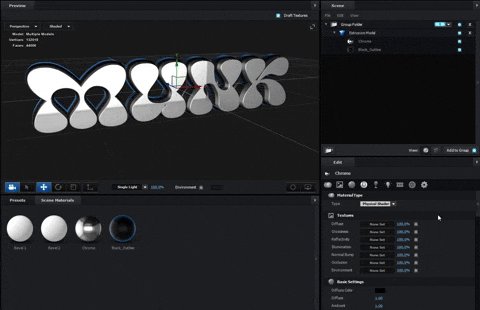
將著回到 Element 3D 主介面當中來到 Scene Materials,
點擊剛才的金屬材質球。

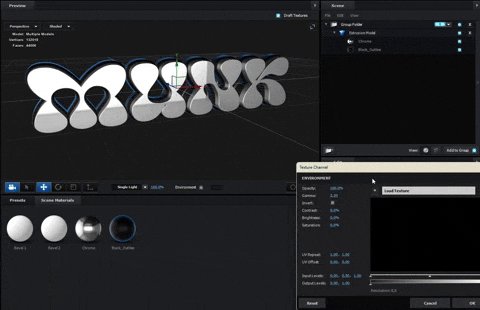
在 Edit 當中點選 Environment 右邊的方形按鈕,
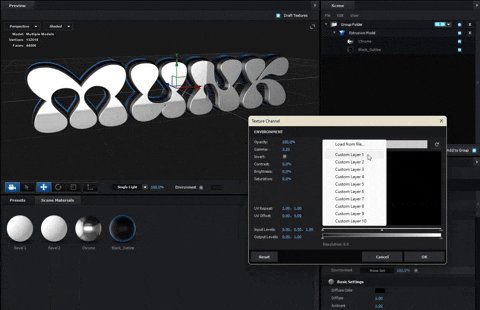
在彈出視窗當中點擊箭頭選單,
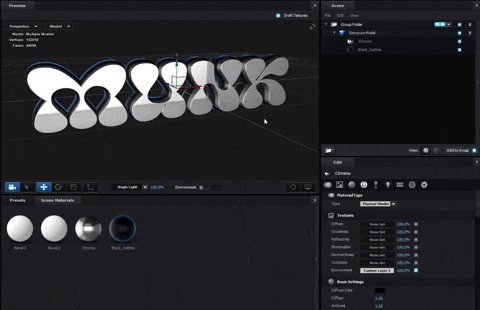
將 Environment 環境材質指定給 Custom Layer 1,
也就是我們所指定的影片素材圖層。

這樣金屬的反光就會依照影片素材的環境顏色改變囉。

如果你想要學習更多關於 AfterEffects 的 Element 3D 或插件應用,可以觀看這堂課程的:
超頂-20 【付費插件】Element 3D 插件 - 3D 匯入及模型取得
超頂-21 【付費插件】Element 3D 插件 - E3D - Logo 應用
超頂-22 【付費插件】Particular 插件 - 認識發射器、粒子及環境變因
詳情可以點擊下方連結了解!

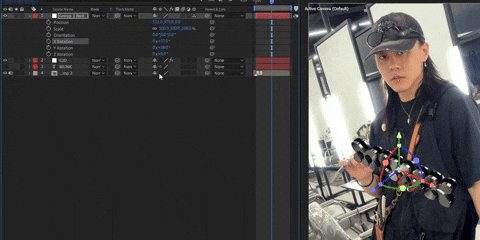
3D 追蹤
接下來我們要把文字追蹤在畫面內,
先在剛剛的 Elemet 當中找到 Group 1,
底下的 Group Utilities > Creat Group Null
點擊 Creat 按鈕。

這樣就會建立一個 Null 空物件,
調整這個空物件的位置、角度、尺寸就能更方便的間接控制文字模型囉!

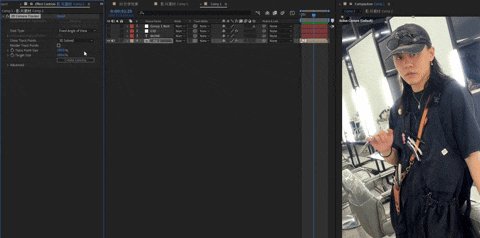
接著替「影片素材」加入 3D Camera Tracker 效果。

加入之後 AE 會開始運算畫面的 3D 空間運鏡,
等待運算一下就可以囉。

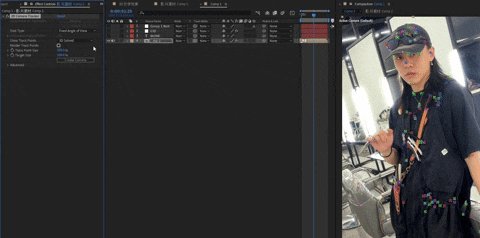
如果算完之後畫面上的追蹤點位太小可以調整 Track Point Size,
將點位的尺寸變大比較好觀察。

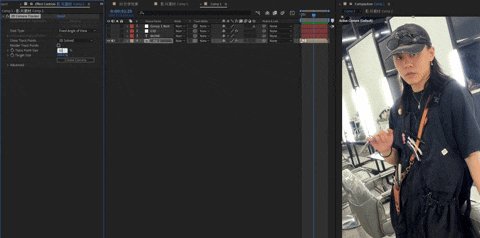
如果你的人物動作沒有太大,
可以選擇人物身上的其中三個點形成的一個三角面,
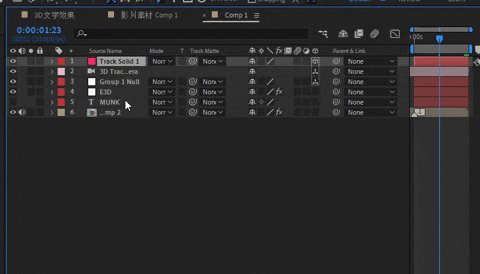
對其右鍵 > Create Solid and Camera。

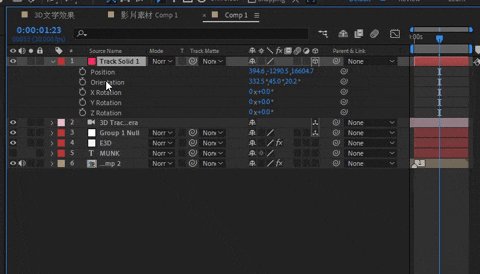
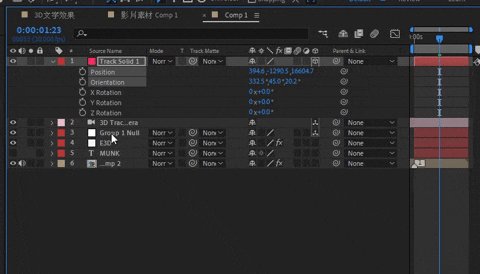
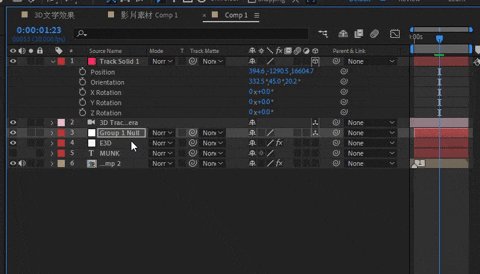
將新增好 Solid 身上的 Position (快捷鍵 P) 和 Orientation (快捷鍵 R) 複製下來,
貼給剛才控制 3D 模型的 Group 1 Null 空物件上。

這樣文字 3D 模型就會跑到剛才的 Solid 位置上囉,
這個時候可以再調整 Null 的尺寸和位置,調整自己滿意的構圖。

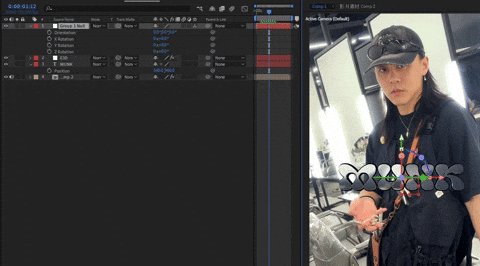
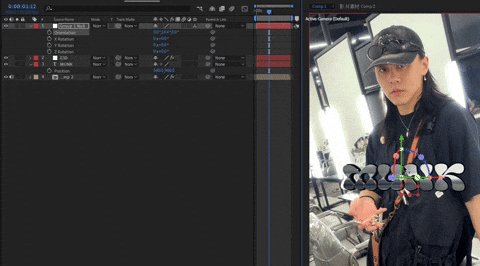
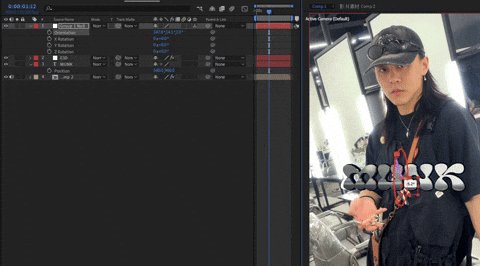
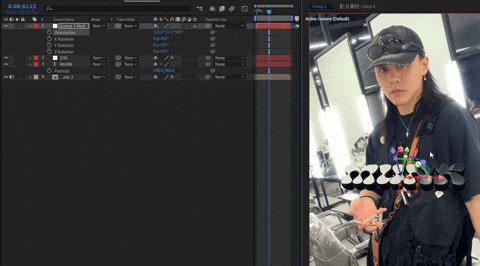
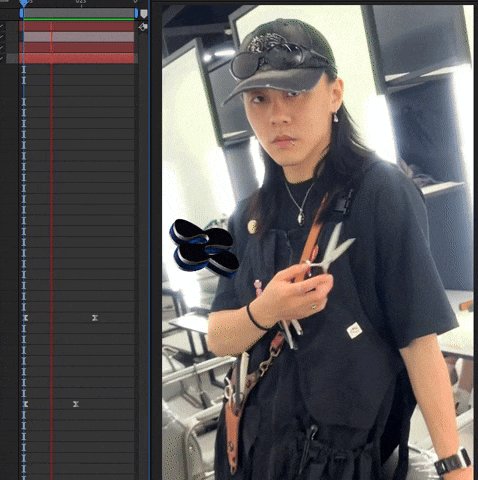
E3D 文字動態
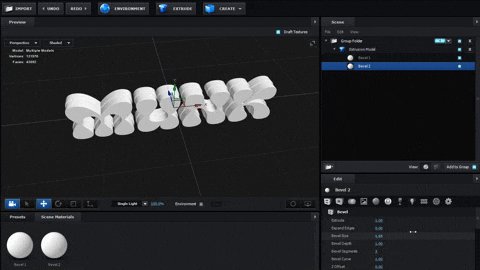
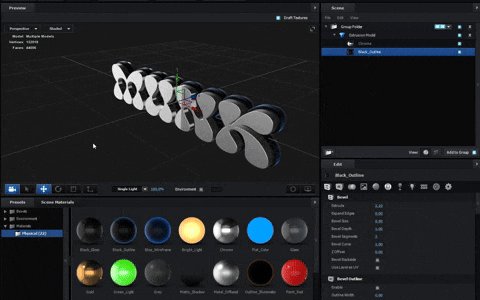
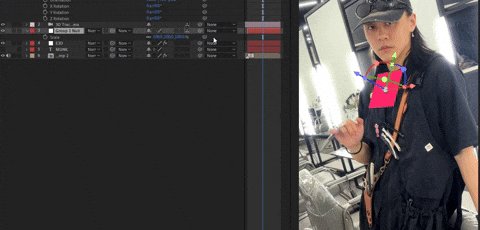
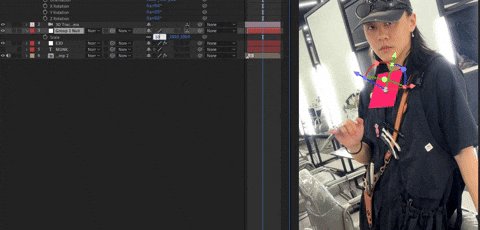
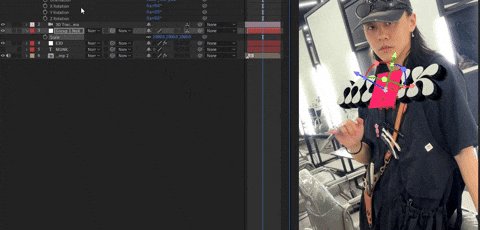
最後要來替文字製作像這樣的動態效果。

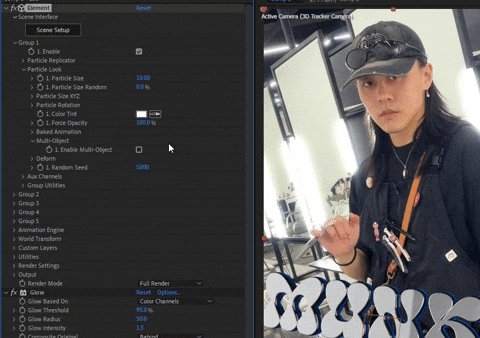
回到 Element 選項中,
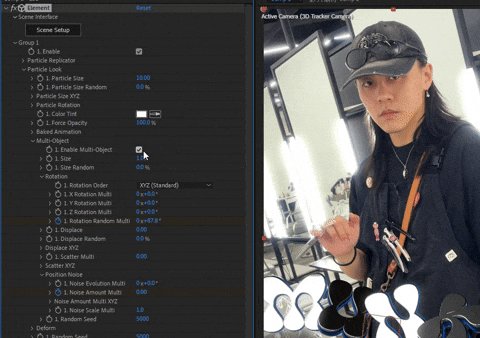
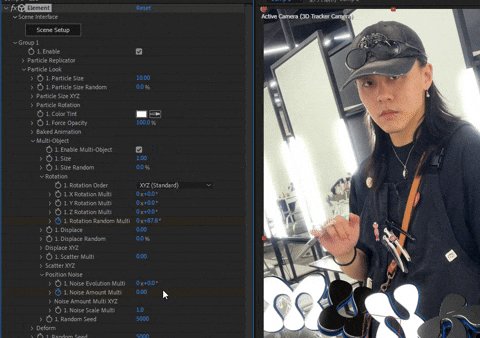
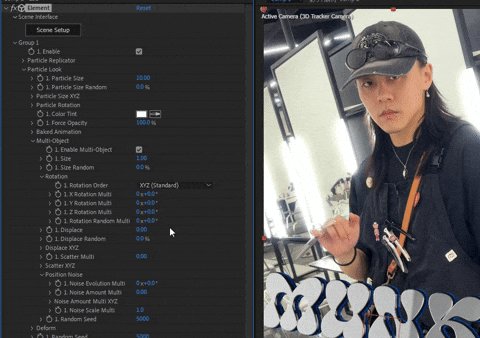
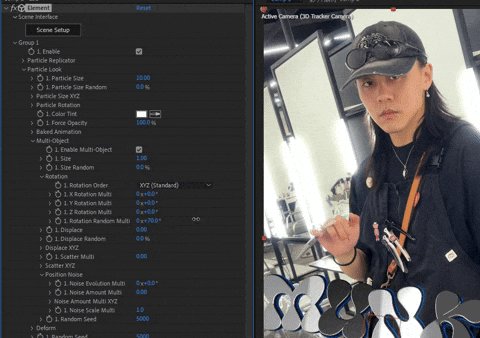
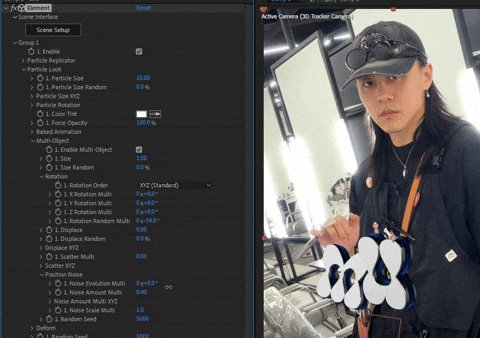
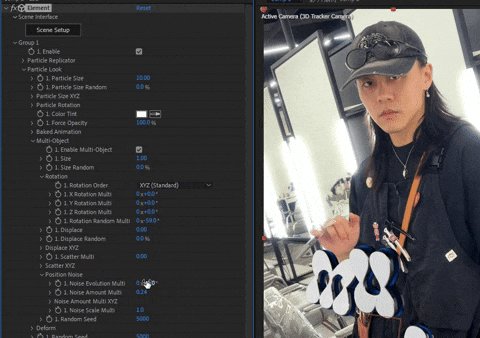
找到 Particle Look 底下的 Multi-Object,
這個選項可以將個別文字單獨做動態效果。

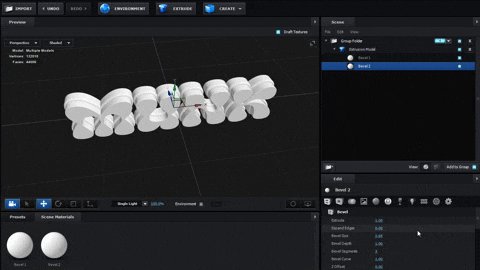
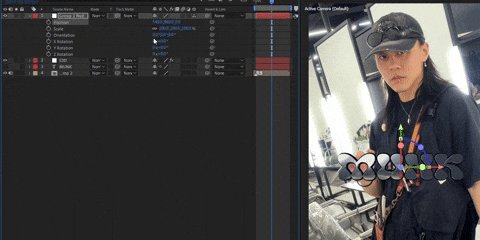
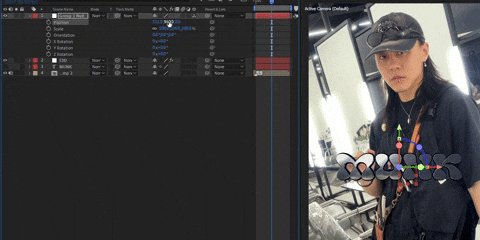
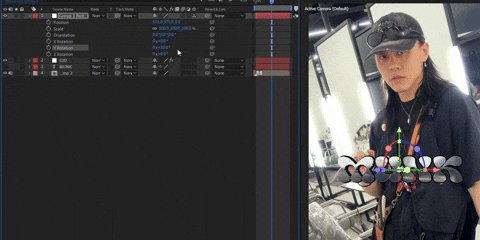
將 Enable Multi-Object 的選項勾選就能看到底下有更多選項了,
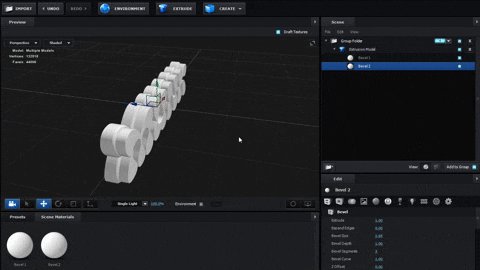
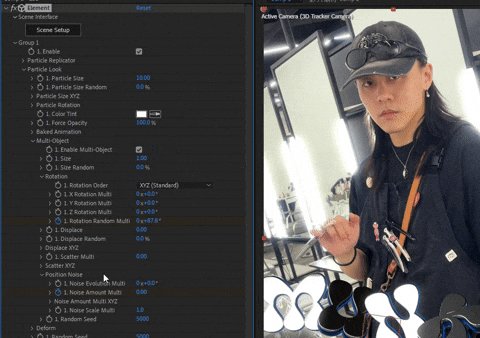
這裡主要要控制 Rotation Random Mulit 和 Position Noise 下方的 Noise Amount Mulit,
這兩個參數分別控制文字的隨機旋轉和隨機位置。

可以調整看看數值增加還是檢視是自己要的效果。

替這兩個參數設定好關鍵影格就完成囉!

還可以替有 E3D 的 Solid 圖層開啟動態模糊來增加動態的模糊感。

另外可以嘗試加入 Glow 效果,
將 Glow Threshold 會發光的門檻值拉高,
Glow Radius 光暈範圍加大,
Glow Colors 改為 A & B Colors,
並將下方的 Color A、Color B 都改為白色。

這樣金屬文字的反光處又會更閃亮囉!

以上就是超帥 3D 文字效果的做法囉!
希望大家能夠理解各種操作步驟及工具,並活用在其他特效當中!
