AE 透明人效果教學!玻璃質感透明效果!
今天來教大家 How to 用 AE 做出這種透明人效果!
而且衣服會留在原地哦!超沒用的隱身能力(?
成品範例:

這次的特效會用到一個叫美圖秀秀的手機 App,
可以先在手機上安裝好美圖秀秀哦!
本文目錄
拍攝教學
拍攝素材時盡量穩定鏡頭,
手持拍攝也可以但後續會需要多一個追蹤畫面的步驟。
另外在拍攝主角時如果人物的轉面較大會大幅增加後製難度,
所以沒事盡量不要搞自己,當初拍身體旋轉真的是個餿主意。

拍完之後鏡頭不要動,
記得讓演員離開畫面拍一段空背景素材。

素材去背
接下來要替影片素材去背,
你可以用 RotoBrush 來進行去背,
詳細的 RotoBrush 使用方式可以參考以下教學文章:

或是使用 Runwayml 的 AI 自動去背,
雖然精緻度不高但非常省時間。
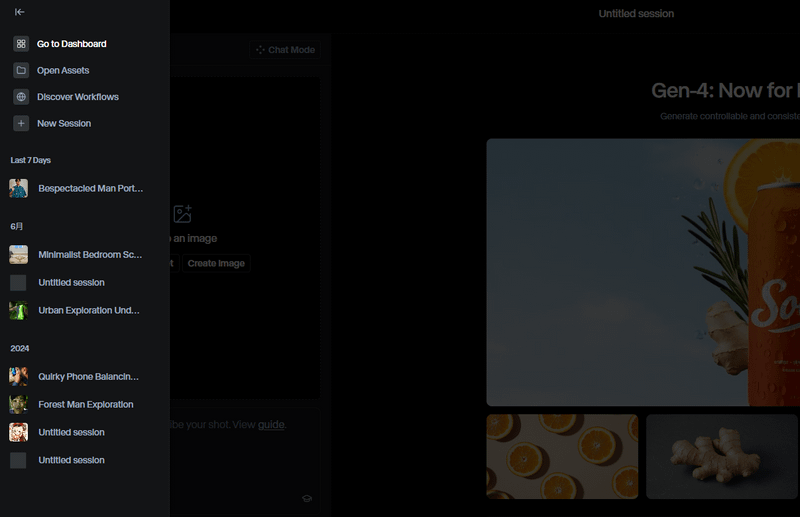
先來到 Runwayml 的官方網站,登入後進到後台,
點擊左上角的選單 > Go to Dashboard。

進到後台,
點擊左側的「Video Editor Projects」。

如果你是第一次使用 Runwayml 的話,
可以點擊右上方的「New Projects」來新增專案。

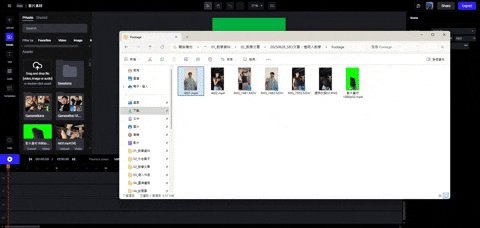
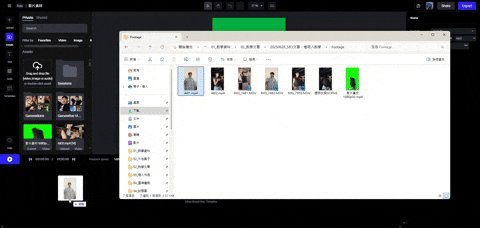
進入專案介面後,會有類似這樣的影片編輯畫面,
可以先將影片素材拖曳到時間軸上匯入。

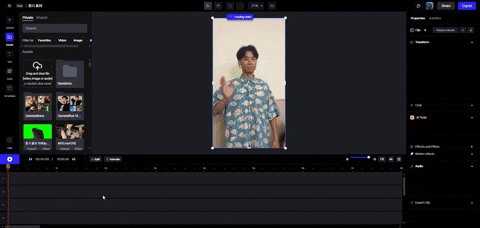
等待影片匯入上傳完成後,點選時間軸的影片素材,
可以在右側看到 AI Tools,
點擊其中的 Green Screen。

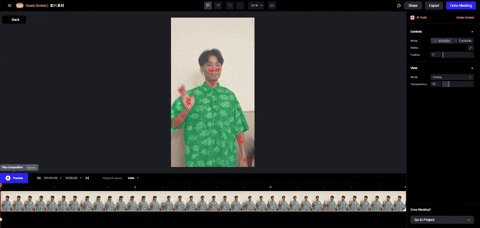
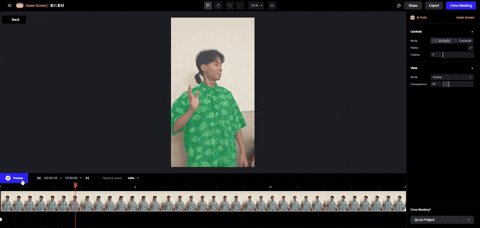
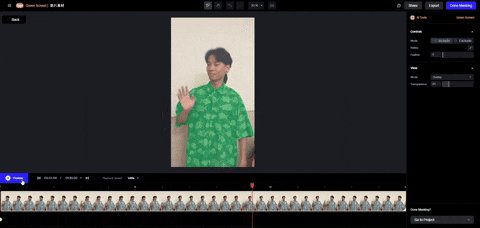
進入 Green Screen 編輯畫面後就可以直接用滑鼠游標點擊要去背的物件,
可以多點兩三個點來多給 Runway 一些提示,
讓他知道要去背的物件在哪裡,
這支影片我們先只選取衣服的部分就好,
身體部位全部都避開不選。

在右側的選單當中也可以控制筆刷的選項,
選擇 Include 可以讓筆刷加選範圍,
選擇 Exclude 可以讓筆刷減少範圍。

畫好之後點擊左下角的 Previwe 來預覽目前去背的範圍。

完成之後點擊右上角 Done Masking 。

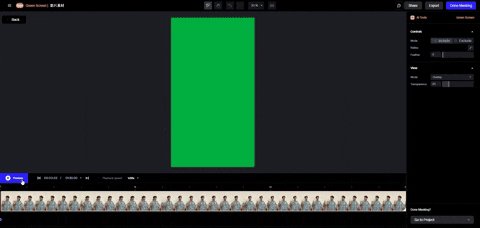
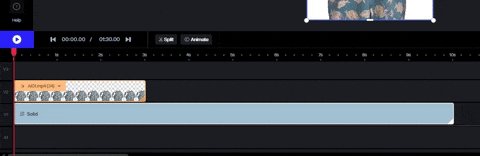
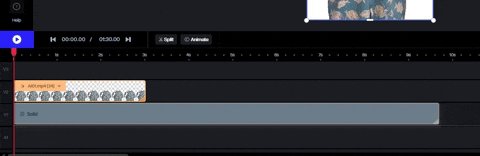
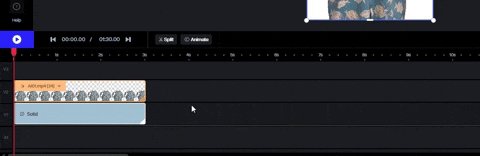
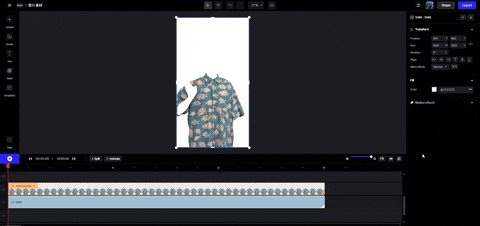
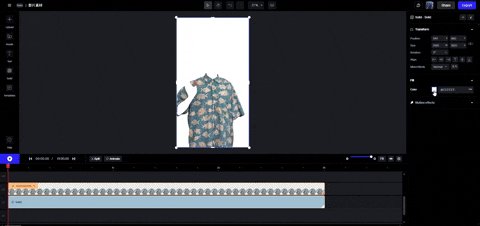
離開 Green Screen 編輯畫面先在左側選單新增一個 Solid 物件。

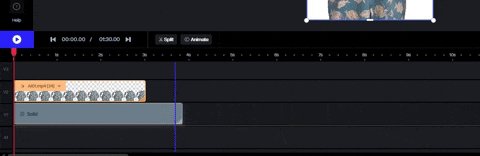
放在影片圖層的軌道底下,時間長度拉好對齊。

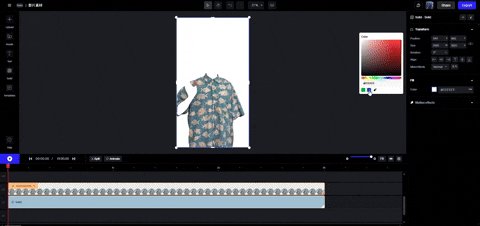
顏色選擇綠色就可以了,到時候方便在 AE 當中去背。

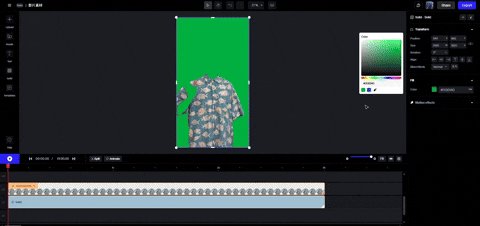
影片搞定之後就點擊右上角的 Export 輸出影片。

接著到網站後台就能找到剛剛輸出的影片了,
點擊右上角的下載按鈕就可以下載 MP4 檔案囉!

如果你想要學習更多關於 AfterEffects 的特效或實戰應用,可以觀看這堂課程的:
超頂-11 特效工具 - Turbulent Displacement 家族
超頂-12 AI 工具 - Runwayml 自動去背
超頂-16 實戰解析 - 透明人效果
詳情可以點擊下方連結了解!

製作被遮住的衣服
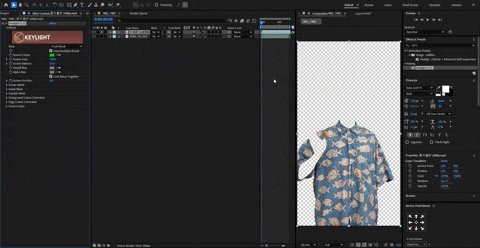
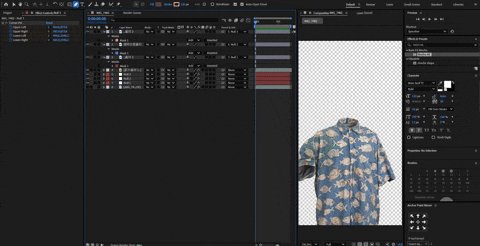
去背好的衣服素材可以看到原本被脖子、手臂擋住的部分不見了,
我們需要把這些衣服布料補回來才能做透明人效果。
我們會用到一個叫美圖秀秀的手機 App,
打開來之後來到 App 首頁,點擊「AI 創意」的按鈕。
在 AI 創意的葉面當中找到透明人效果,
這個效果可以把靜態照片變成透明人的效果,
可以自動補足被擋住的衣服部分,
不過這個功能需要付費,但可以先用七天試用的嘗試看看。
將影片素材截圖並上傳照片到美圖秀秀中之後等待 AI 運算。
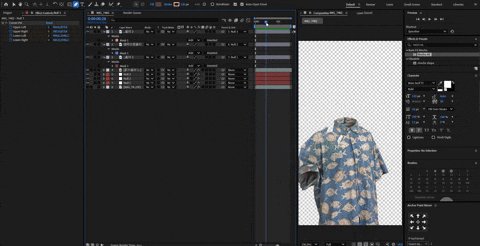
這樣我們就得到一張只有一幅透明人的照片了!
把它下載下來傳到電腦裡。
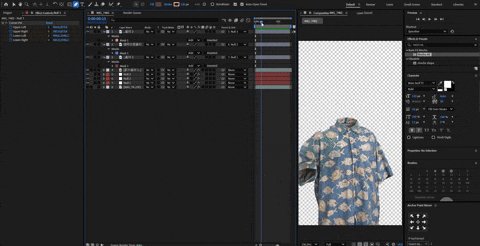
透明效果製作
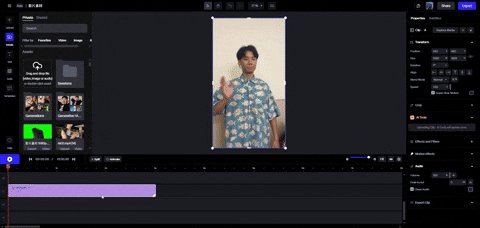
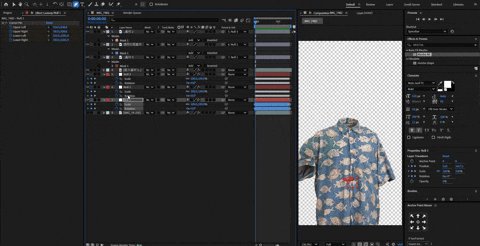
接下來在 AE 當中處理一下這些素材,
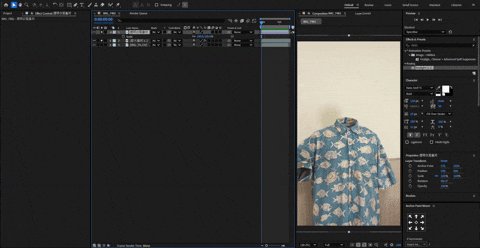
先將原本的影片素材匯入。

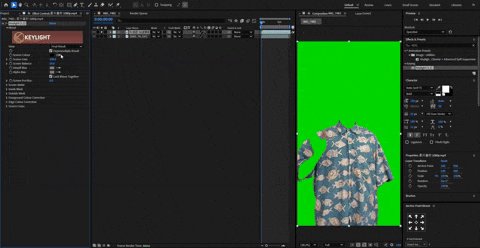
再將下載的綠背景素材匯入 AE,
並加入 Keylight (1.2),
將 Screen Colour 改為畫面上的綠色。

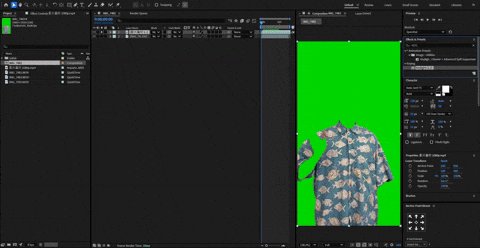
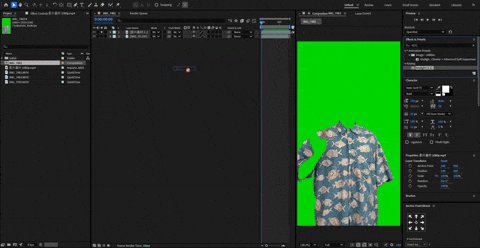
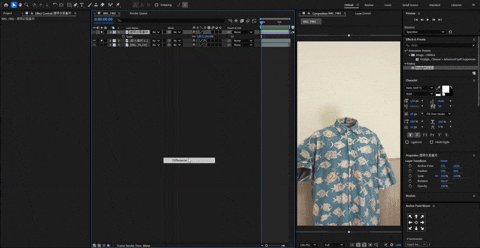
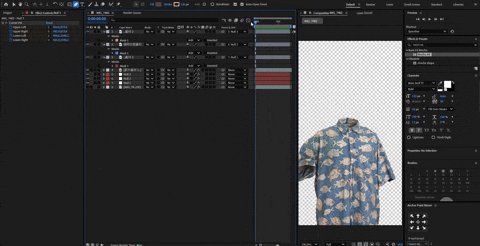
將去背素材的混和模式改為 Diffirent,
藉由黑白的線條可以更好將衣服與原本的影片素材對齊,
調整大小、尺寸,直到 Diffirent 模式的衣服接近全黑的狀態就是對齊了,
在將混和模式調回來。

接著替原本影片素材的圖層加入 Mocha AE 效果,
進到 Mocha AE 當中。

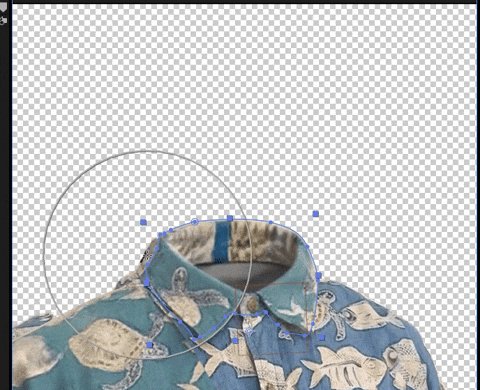
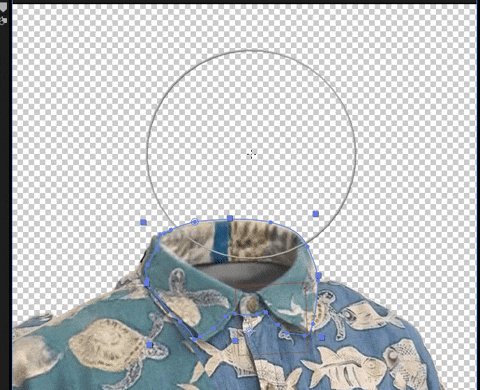
用鋼筆將衣服的衣領、袖口、各個背身體部位擋住的範圍大致畫出來,
如果你的身體轉面較大到時候可能會需要後續作更多細節上的修飾,
因此拍攝時才不建議身體動得太劇烈。

追蹤完畢之後關閉 Mocha AE,並在圖層空白區新增 Null Object。

在 Mocha 當中追蹤了幾個面這邊就要新增幾個 Null Object。

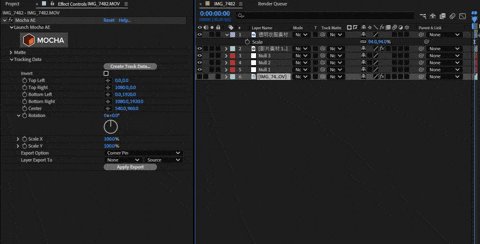
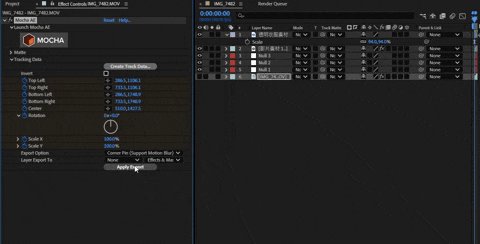
接著到剛剛的 Mocha AE 選項中找到 Tracking Deta
點選 Create Track Deta,
先選擇其中一個 Layer 資料(就是剛剛追蹤的其中一個面),
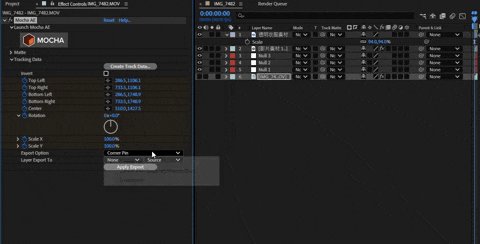
下方的選單內 Export Option 選擇 Conner Pin (Support Motion Blur),
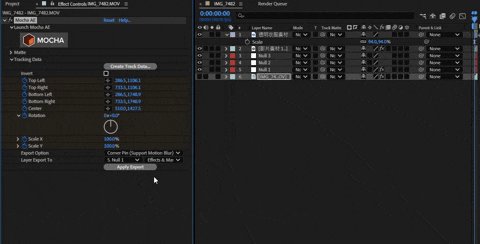
Layer Export To 依序選擇要其中一個 Null Object 圖層與 Effects & Masks,
最後點選 Apply Export 就把追蹤資料傳送到對應的圖層內囉!

每個追蹤的面都像這樣依序把資料丟到不同 Null Object 圖層上。

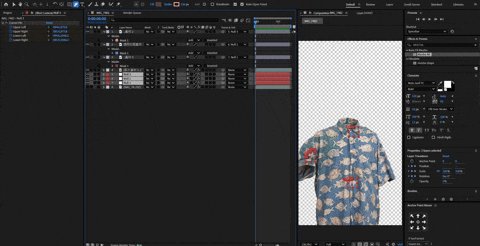
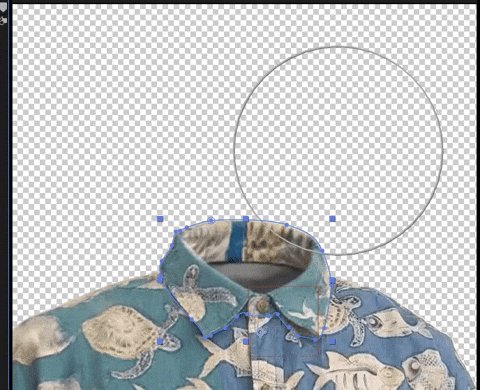
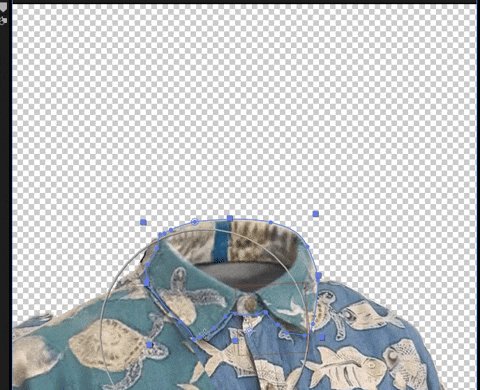
接著將美圖秀秀生成的衣服衣領的部分用鋼筆工具幫它繪製 Mask 遮罩。

讓領子的圖片 Parents 到對應的 Null Object 圖層上,
使領子能夠跟著追蹤的面移動。

如果追蹤起來歪歪的、會亂轉、亂縮放,
可以考慮將 Null Object 圖層內的 Scale 或 Rotation 關鍵影格全數或局部刪除。

也可以利用 Liquify 液化效果微調變形扭曲的感覺,
可以替 Distortion Mesh 設置關鍵影格。

在不同時間點利用液化筆刷進行微調,
讓領子更能貼合身體移動。

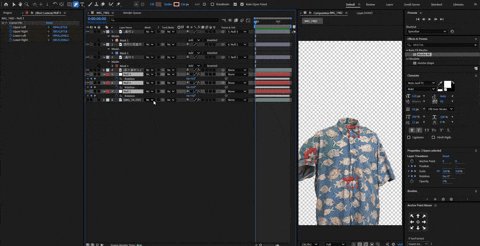
最後將空背景圖層放在最底下圖層。

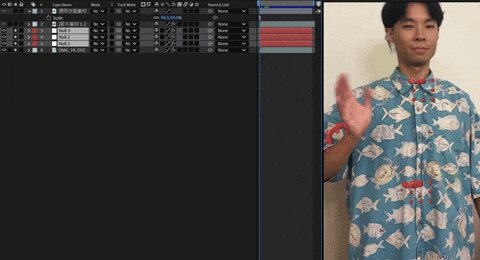
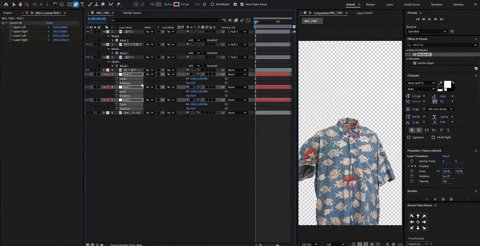
現在只開啟空背景圖層、去背的衣服素材圖層跟美圖秀秀生成的領子圖層,
就會得到一個接近成品的透明人效果了,
因為我們示範素材的轉面以及手臂遮擋的範圍都較大,
目前看起來瑕疵較多,但後續可以加上一些強化效果去弱化這些瑕疵。

我們先將剛剛的空背景圖層、去背的衣服素材圖層跟美圖秀秀生成的領子圖層
全部右鍵 > Pre-compose 在一起,變成一個透明人半成品的圖層。

並將人物去除衣服的部份完整去背出來,當作身體部位的素材備著使用。

先將剛剛 Comp 起來的透明人半成品的圖層設定 Track Matte,
讓他只顯示在身體部位的範圍裡。

並替半成品圖曾加入 Displacement Map,
將 Displacement Map Layer 設為剛剛的半成品 Comp 圖層,
後方選像改為 Effects & Masks,
並將 Max Horizontal 和 Max Vertical Displacement 改為 Luminance,
將數值也一併拉大。

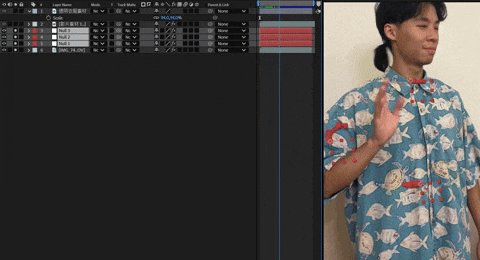
原本的半成品圖層就會在身體的範圍內進行一定程度的變形了,
看起來就有點像玻璃折射的感覺囉!

也可以替 Comp 圖層加入 CC Image Wipe 轉場效果,
替 Completion 設定關鍵影格。

再加入一點點 CC Vector Blur 模糊效果。

這樣就可以使玻璃質感的圖層有個轉場效果,
讓原本的人物與玻璃透明質感的圖層進行切換了!


以上就是玻璃質感透明人效果的做法囉!
希望大家能夠理解各種操作步驟及工具,並活用在其他特效當中!




